HTML Introduction
—· HTML stands for Hypertext Markup Language, and it is the most widely used language to write Web Pages. As its name suggests, HTML is a markup language.
· — Hypertext refers to the way in which Web pages (HTML documents) are linked together. When you click a link in a Web page, you are using hypertext.
· — Markup Language describes how HTML works. With a markup language, you simply "mark up" a text document with tags that tell a Web browser how to structure it to display.
· —Extension:- .html or .htm
HTML Page Structure
· — Hypertext refers to the way in which Web pages (HTML documents) are linked together. When you click a link in a Web page, you are using hypertext.
· — Markup Language describes how HTML works. With a markup language, you simply "mark up" a text document with tags that tell a Web browser how to structure it to display.
· —Extension:- .html or .htm
HTML Page Structure
 |
| Fig:1 HTML Page Structure |
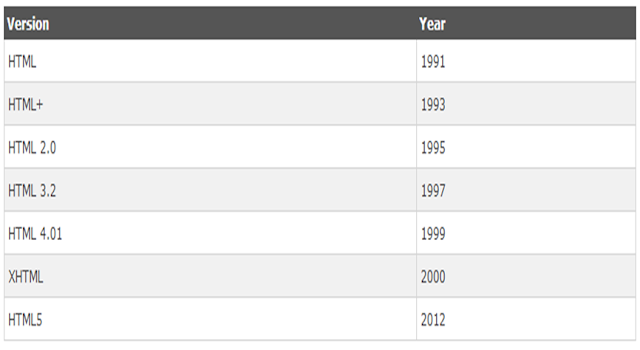
HTML Versions:-
 |
| Fig:2 HTML Versions |
HTML Document Structure
An HTML document starts and ends with <html> and </html> tags. These tags tell the browser that the entire document is composed in HTML.
Inside these two tags, the document is split into two sections:
1. Head Tag 2. Body Tag
The <head>...</head> elements, which contain information about the document such as title(<title>…</title>) of the document, author of the document etc.
The <body>...</body> elements, which contain the real content of the document that you see on your screen.
—The basic structure for all HTML documents is simple and should include the following minimum elements or tags:
—<html> - The main container for HTML pages
—<head> - The container for page header information
—<title> - The title of the page
—<body> - The main body of the page
—Remember that before an opening <html> tag, an XHTML document can contain the optional XML declaration, and it should always contain a DOCTYPE declaration indicating which version of XHTML it uses.
Inside these two tags, the document is split into two sections:
1. Head Tag 2. Body Tag
The <head>...</head> elements, which contain information about the document such as title(<title>…</title>) of the document, author of the document etc.
The <body>...</body> elements, which contain the real content of the document that you see on your screen.
—The basic structure for all HTML documents is simple and should include the following minimum elements or tags:
—<html> - The main container for HTML pages
—<head> - The container for page header information
—<title> - The title of the page
—<body> - The main body of the page
—Remember that before an opening <html> tag, an XHTML document can contain the optional XML declaration, and it should always contain a DOCTYPE declaration indicating which version of XHTML it uses.
HTML Tags
- — HTML markup tags are usually called HTML tags.
- HTML tags are keywords (tag names) surrounded by angle brackets like <html>
- HTML tags normally come in pairs like <p> and </p>
- — The first tag in a pair is the start tag, the second tag is the end tag
- —The end tag is written like the start tag, with a slash before the tag name
- — Start and end tags are also called opening tags and closing tags
SYNTAX:-
— <tagname>content</tagname>
<html>
<head>
<title>MYPAGE</title>
</head>
<body>
<!--------------PARAGRAPH------------>
<p>This is a text paragraph.</p><br><h1>Hello World</h1>
<!--------------HEADING TAGS--------->
<h1>Hello World</h1>
</body>
</html>
Additional HTML Tags
| Tag | Description |
|---|
HTML Elements
— The <html> element is the containing element for the whole HTML document. Each HTML document should have one <html> and each document should end with a closing </html> tag.
— Following two elements appear as direct children of an <html> element:
— <head>
— <body>
— As such, start and end HTML tags enclose all the other HTML tags you use to describe the Web page.
SYNTAX:-
<html>……….</html>
HTML Text formatting tags
- — HTML uses tags like <b> and <i> for formatting output, like bold or italic text.
- — These HTML tags are called formatting tags
List of text formatting tags:-
1. <i>….</i> (italic)
2. <b>…..</b> (bold)
<html>
<head>
<title>MYPAGE</title>
</head>
<body>
<!--------------ITALIC------------>
<i>This is a text paragraph.</i>
<br>
<!--------------BOLD--------->
<b>Hello World</b>
</body>
</html>
HTML Attributes
- — HTML tags contain have one or more attributes are support.
- — HTML Attributes are added in tag to provide the more additional information about how the tag should be appear or behavior.
- — HTML Attributes are always specified in the start tag.
- — HTML Attributes consist on name/value pairs like: i.e. name="value" and separated by an equals (=) sign.
- — Attribute values always be enclosed in double/single quotes.
- — Double quotes are the most common use, but single quotes are also allowed.
<html>
<head>
<title>MYPAGE</title>
</head>
<body>
<p id="first" style="font-style:italic; color:#00CCFF; font-size:36px;">This is a text paragraph.</p>
<br>
<p id="two" style=" color:#CC0099; text-align:center;">Hello World</p>
</body>
</html>